Screen Transition (Support URP)
Introduce
This plugin can set up a lot of scene transition effects, among which uGUI canvas-based ones can be applied to most rendering pipelines, and URP RenderFeature-based ones can be applied to URP. Very complex transition scenes can be set up with very simple configurations and textures.
Setup
Create Screen Transition Settings
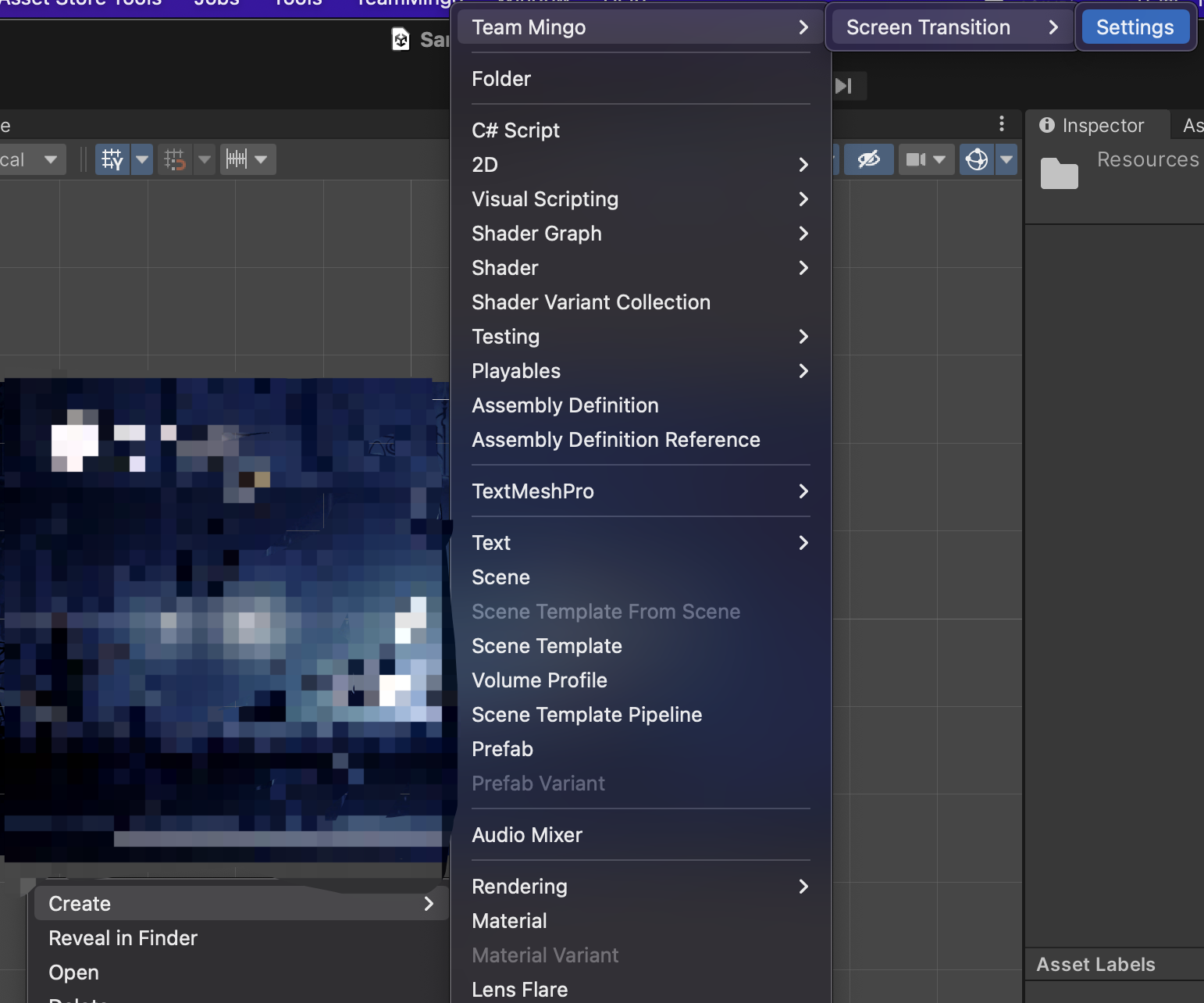
In anywhere in Assets, right-click and select Create > Team Mingo > Screen Transition > Settings

Global Configuration
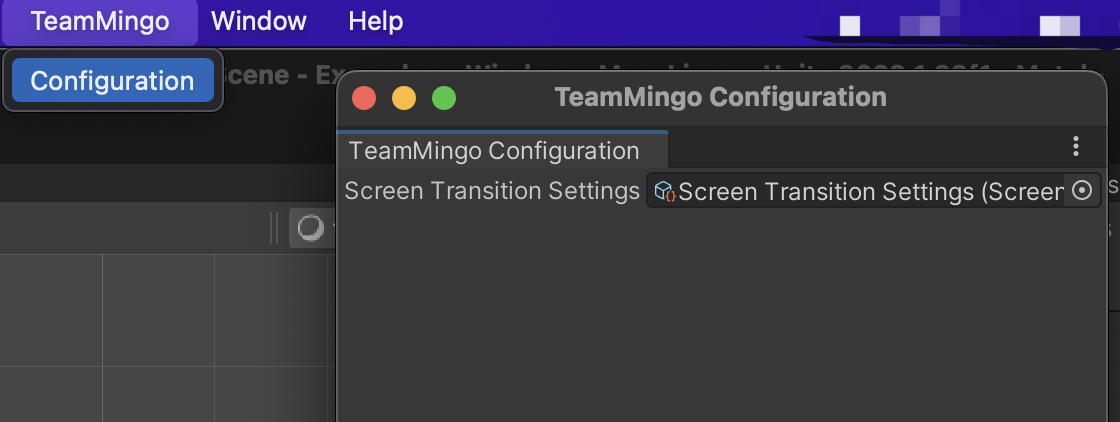
Open Team Mingo Configuration by menus: Tools > Team Mingo > Configuration

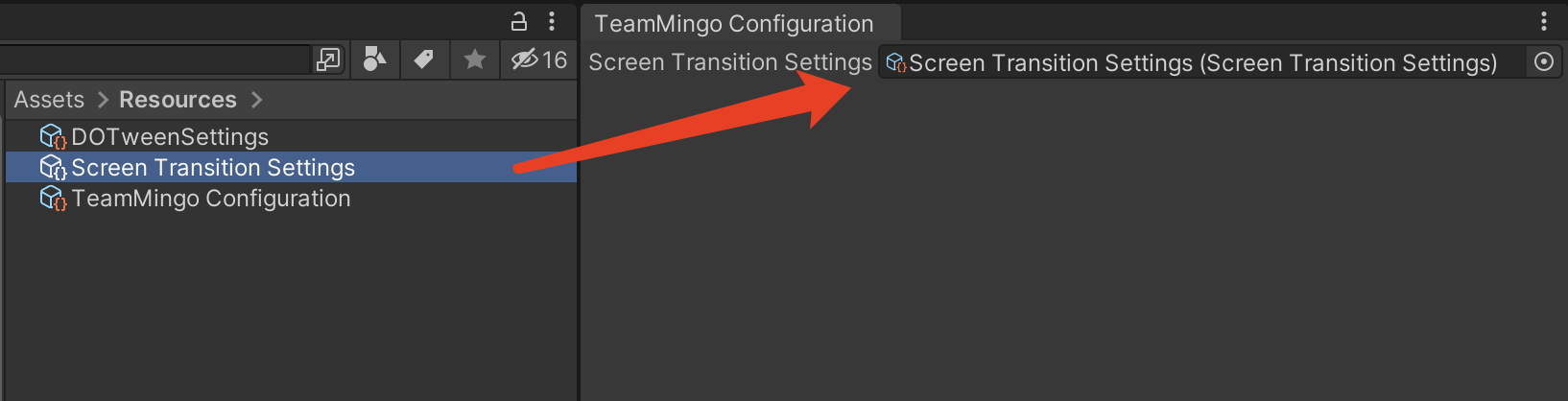
Drag the file created in step 1 into Screen Transition Settings of Configuration

Now you are ready to set up transitions, by selecting Screen Transition Settings created before.
Set up transition based on canvas of uGUI
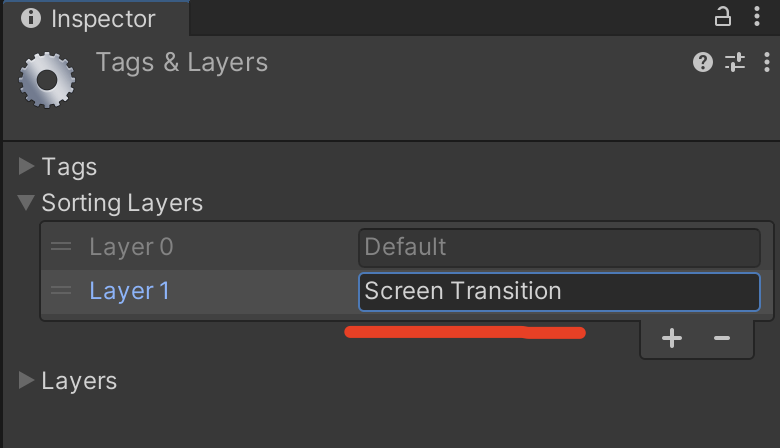
Based on the transition of uGUI, we need to configure the sorting layer where the canvas is located, so we first add a sorting layer, so that the transition canvas can be displayed in front of other elements, such as the scene character UI

Add a transition item
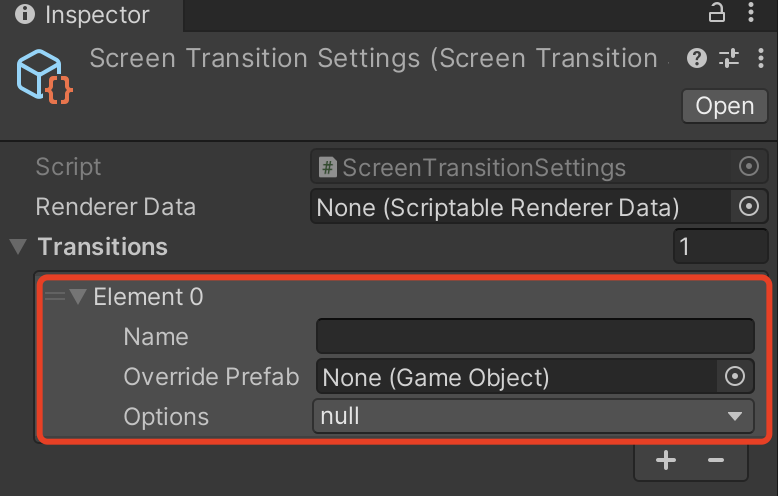
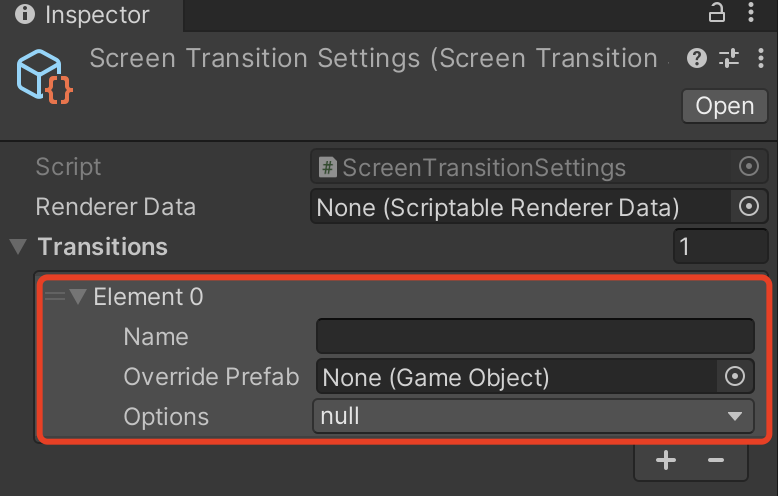
By selecting Screen Transition Settings created before, add a transition item in the list:

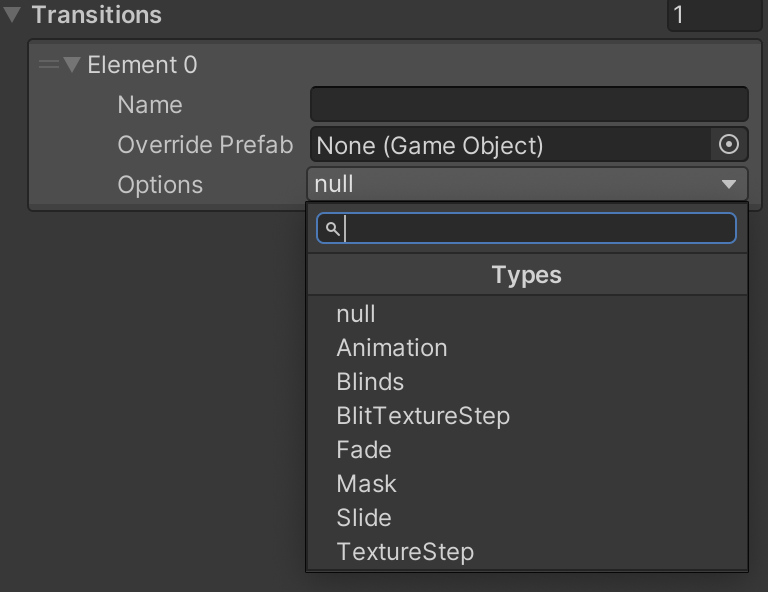
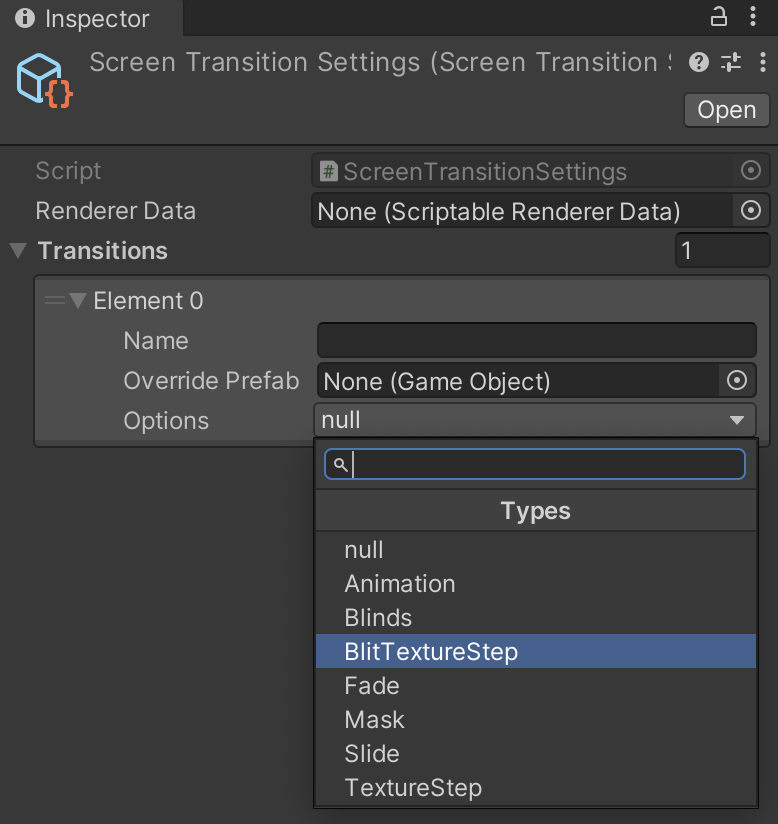
Select a type of transition by clicking on the field Options

Every type is fine except BlitTextureStep, we will introduce how to set up transitions type of blit.
Set up Transition based on Blit
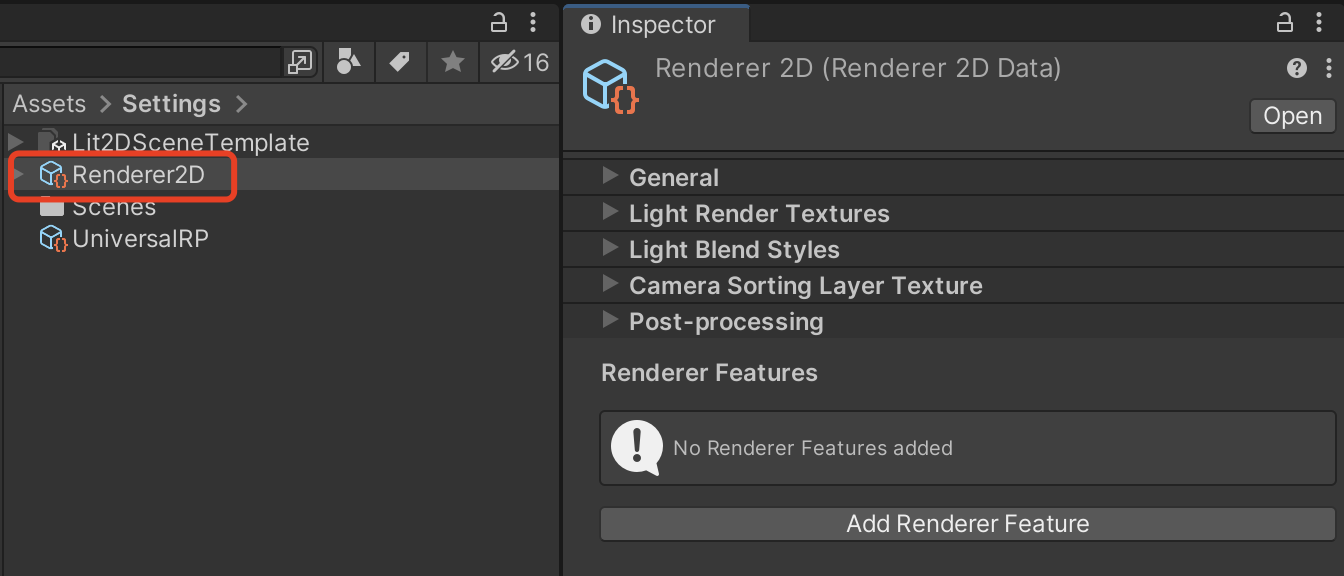
Add render feature to renderer data Select renderer data of URP, in my case, it's a Renderer 2D

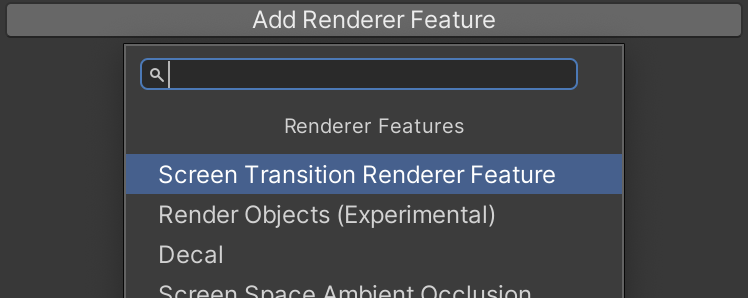
Click Add Renderer Feature and select Screen Transition Renderer Feature

Now you are ready to setup transitions based on Blit
Add transition item type of BlitTextureStep
By selecting Screen Transition Settings created before, add a transition item in the list:

Select a type of transition by clicking on the field Options

Usage
After set up, it is very simple to use the plug-in for transition. Next, I will explain several methods, including code and non-code methods.
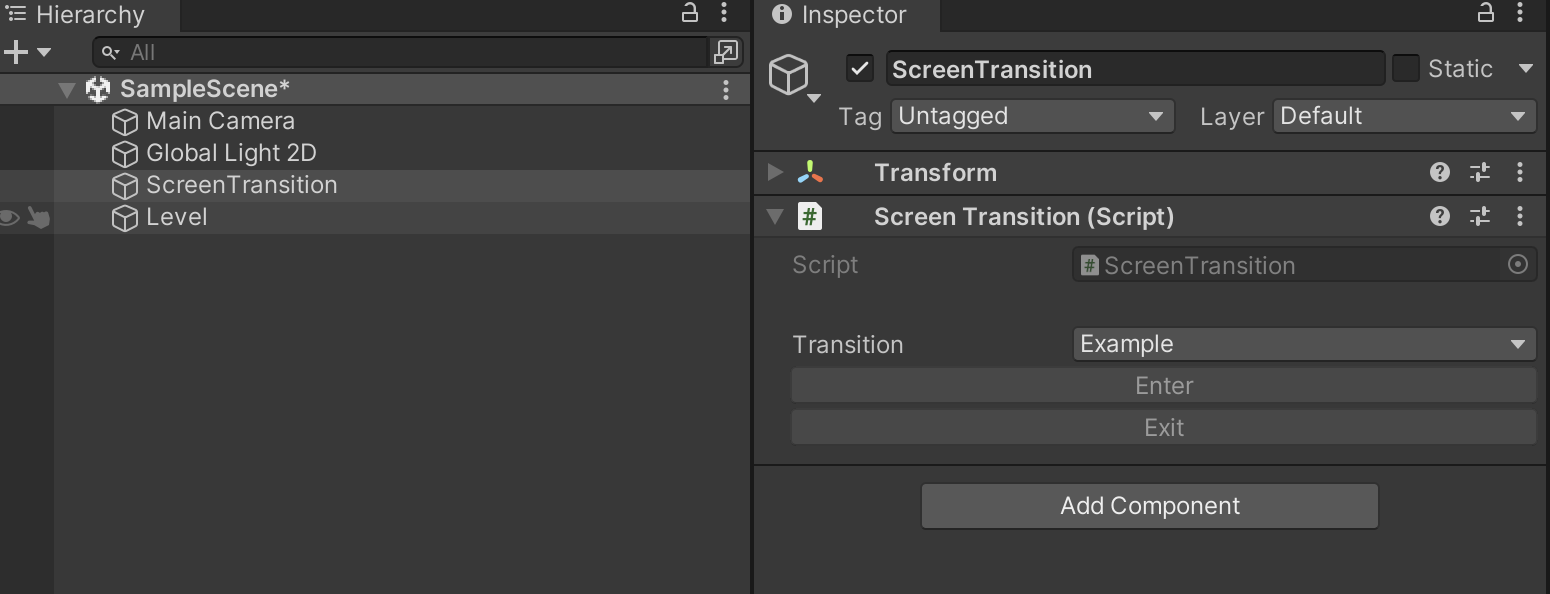
Component: Screen Transition

By adding a component named ScreenTransition to any game object, how to call the Enter and Exit methods of ScreenTransition through various methods of Unity. For example, when a button is clicked, add it to the event list. For example: when a button is clicked, add it to the event list.
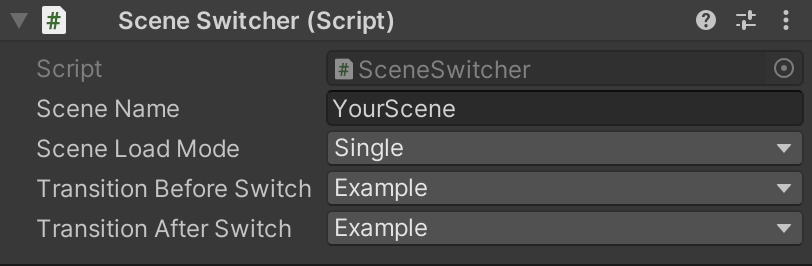
Component: SceneSwitcher

By adding a component named SceneSwitch to any game object, how to call the Switch method through various methods of Unity. For example, when a button is clicked, add SceneSwitch.Switch() to the event list.
Coding: ScreenTransitions Persistent Singleton
ScreenTransitions.Instance.EnterTransition("Your Transition Name");
ScreenTransitions.Instance.ExitTransition("Your Transition Name");
// with coroutine
// enter
yield return ScreenTransitions.Instance.Enter("Your Transition Name");
...some code here to load stuffs
//. exit
yield return ScreenTransitions.Instance.Exit("Your Transition Name");
Screen Transition Settings
- Name: the transition name, must be unique
Common
- Camera Tag: world camera to set to the Canvas
- Sorting Layer: sorting layer to set to the Canvas
- Sorting Order: sorting order to set to the Canvas
- Duration: transition duration
- Color: main color for the transition
- Ease: ease type of DOTween
Fade
- Screen Sprite: use a sprite instead of a pure color screen
Blinds
- Blinds: how many blinds when transitioning
- Direction: direction of the blinds
- Screen Sprite: use a sprite instead of a pure color screen
Mask
- Sprite: the sprite for masking
- Scale: adjust this value to adjust the transition size of the mask
- Enable Track: whether to activate the tracking function
- Track Tag: which object to track
- Screen Sprite: use a sprite instead of a pure color screen
Slide
- Screen Sprite: use a sprite instead of a pure color screen
- Direction: the direction slide from
Animation
- Speed: the speed to play animation clip, 1 is the normal speed
TextureStep
- Smoothing: transitioning smoothing
- Screen Texture: the texture for the transitioning screen, when using this, the color should be set to white
- Transition Sprite: the transitioning effect
BlitTextureStep
- Smoothing: transitioning smoothing
- Screen Texture: the texture for the transitioning screen, when using this, the color should be set to white
- Transition Sprite: the transitioning effect